バナー制作は何が重要?デザイン・サイズなど注意すべきポイントを解説

Web広告で必須とも言える広告用のバナー画像ですが、あの小さな画像の中にはたくさんの情報が詰まっており、その情報を適切にユーザーに伝えるにはスキルが必要です。
自分でサッと作りたい、デザイナーにもっと的確に指示を伝えたい、そんな課題を感じている方のためにSNSの投稿などにも活用出来るバナー広告の作り方をご紹介します。
バナー広告とは
「Banner(バナー)」を翻訳すると「自分の存在を明らかにするために立てる旗・のぼり」という意味です。のぼりのようにweb上の広告枠に表示するバナー広告は、媒体によってサイズが異なり、いずれも画面の一部に表示するまさに「自分の存在を明らかにするために立てる旗」です。
バナー広告を通じて、私達はユーザーに自社の商品やサービスに目を留めてもらい、ユーザーに必要な商品であることを伝えて、サイトやLPに誘導することが目的となります。
バナーの目的
前述の通り、バナー広告の目的は「自社商品に目を留めてもらう」「興味を持ってクリックしてもらう」この2つが大きな目的となります。
その為には、バナーという小さなサイズの中に情報を盛り込み、ユーザーに「自分に必要な商品・サービス」と認識してもらうことがとても重要になります。
バナー広告に必要なサイズ
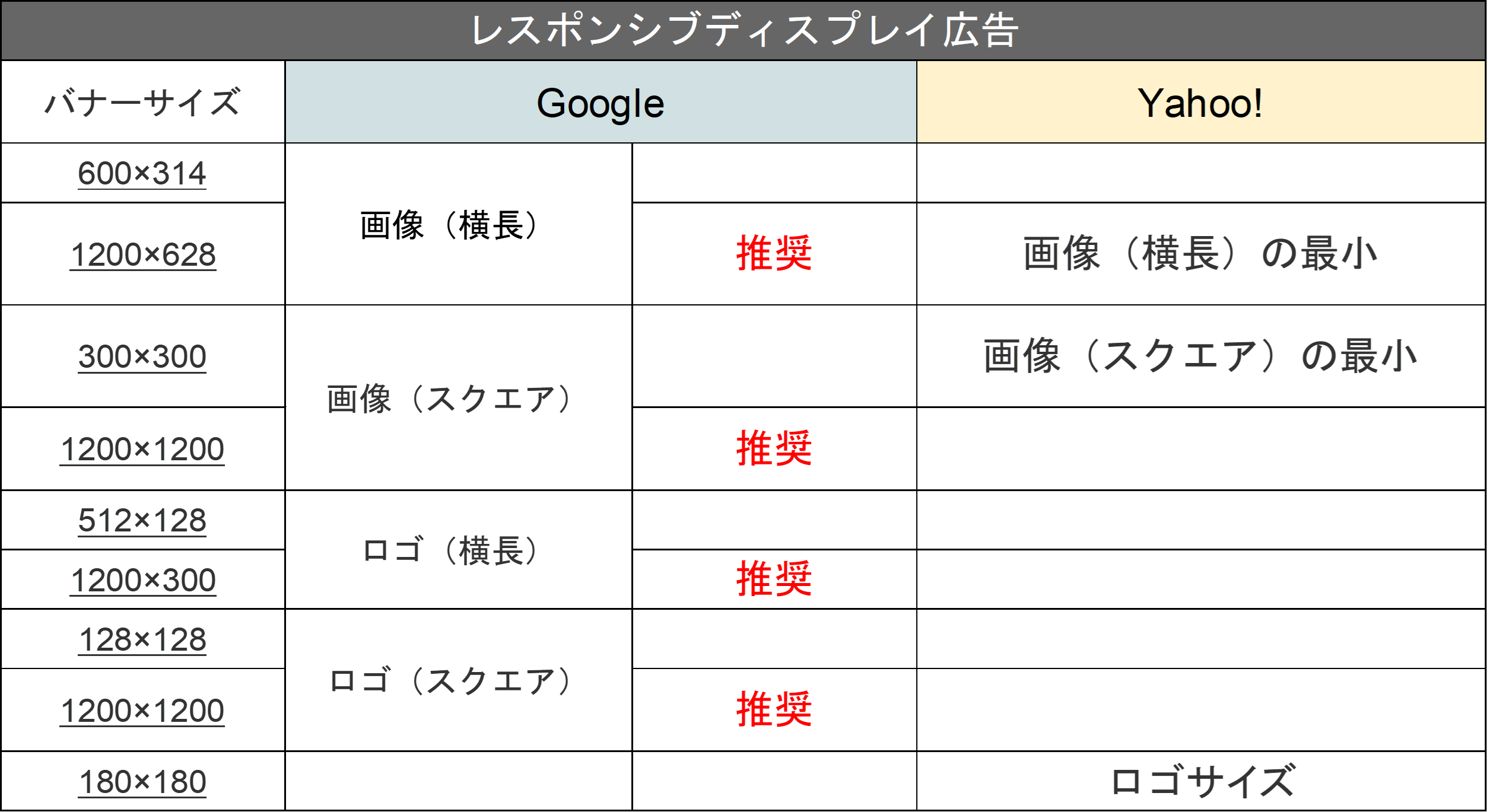
下記はYahoo・Googleのバナーサイズ一覧です。
「★」マークがついているところは媒体の推奨サイズとなりますが、よく見ていただくと、Yahoo・Googleで同じサイズのものが推奨になっているのがわかります。共通で利用できるバナーは1回つくれば両方の媒体で利用できますので幅広い配信面に対応出来るので作成しておくことをおすすめします。


3ステップで分かる広告バナーの作り方
バナー制作の工程は大きく分けて3つのステップで整理することができます。「バナーを作る」と聞くと、すぐにPhotoshopを開いてそこから考える方もいらっしゃると思いますがこれはNGです。
「バナーは見栄え良くデザインされた画像」ではなく、ユーザーに必要な情報を届けるための「のぼり」です。適切な情報を盛り込み、興味を持ってもらうために次のステップに沿って構成します。
ここでは参考例を通じて整理していきますので、自社の商品やサービスに置き換えて考えてみてください。
- 参考例情報
- 商材:ファンデーション
- 商品パッケージ:高級感のあるボトルに入ったリキッドタイプ
- 強み:透明感のある仕上がり、カバー力、高い保湿力
- 価格:競合優位性は高くないがキャンペーン中のため20%OFFで購入出来る
※お一人様1回限り - キャンペーン期間:2ヶ月間の期間限定だが効果がよければ継続も検討したい
- 商品認知度:テレビCMなども行っており、商品認知度は高い
目的と要素の洗い出し
まずはバナー広告の目的を整理します。参考例の情報を頭に入れて整理してみてください。
参考例では期間限定のキャンペーンを実施しています。その為、より多くの人に商品を知ってもらい購入してもらいたいと考えています。なので、このバナーは「より多くの人にクリックしてもらい、商品ページに誘導する」ことが目的です。
次に要素を検討します。
キャンペーン中なのでその情報は絶対に入れたいですよね。加えて商品の特徴や高級感のあるボトルイメージも載せたいです。
整理すると構成すべき情報は以下です。
- 商品パッケージ
- カバー力と透明感のある仕上がり、保湿力
- 期間限定(もしくはキャンペーン中)
- 20%OFF(一人1点限り
- 価格
ここでは一旦入れたい情報を全部出しましたがこれでOKです。
情報の整理は次のステップで考えましょう。
要素優先度とレイアウト構成
洗い出した要素から、要素の優先度を整理します。
目的は「より多くの人にクリック」してもらうことなので、ユーザーにクリックしてもらうためにはこの商品を「自分にとってメリットがある」と判断してもらう必要がありますが、メリットの有無を判断してもらうためには、何が必要でしょうか?
参考情報に立ち返ると、テレビCMでもその強みを訴求しているので、すでにこの商品は認知度が高いことがわかります。
それであれば商品の強みよりも、そのキャンペーン情報の方がユーザーに取ってメリットがあります。知っている商品の知っている情報を見せられるより、知っている商品のお得な情報が表示されれば、興味を持ってクリックしてくれる人も増えるでしょう。
この仮説を元に要素の優先順位を整理していくと下記のようになります。
- 20%OFF(一人1点限り
- 価格
- 期間限定(もしくはキャンペーン中)
- 商品パッケージ
- カバー力と透明感のある仕上がり、保湿力
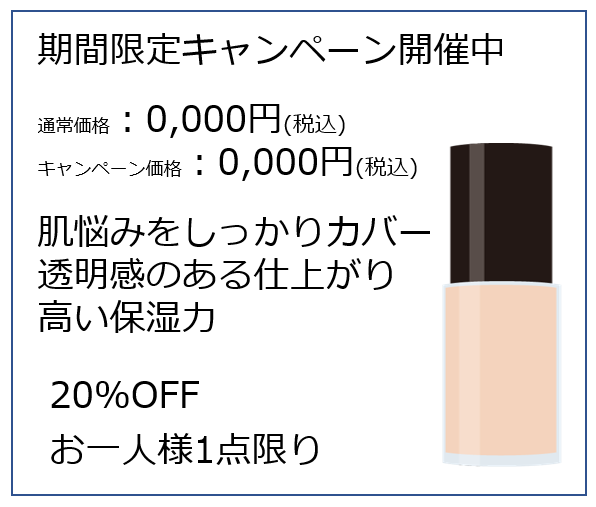
しかしバナーのサイズは限られていますし、全ての情報を盛り込むことはできません。試しに上記の情報をすべてバナーに盛り込むと下記のようになります。

情報量が多くわかりにくいですし、何が魅力かも伝わりません。
そこで改めて掲載する情報を整理してみましょう
| 1.20%OFF(一人1点限り) | 今回の目玉のメリットなので必須 |
|---|---|
| 2.価格 | 特に割引後の価格は掲載することでメリットを伝えやすいので必須 |
| 3.期間限定(もしくはキャンペーン中) | メリット情報なので必須 |
| 4.商品パッケージ | 商品をひと目で伝えるために必須 |
| 5.カバー力と透明感のある仕上がり、保湿力 | すでにテレビCMなどでも伝えている情報なので今回は必須ではない |
このように、一番伝えたいことにフォーカスして整理すると5つ目の要素はなくても良いことがわかります。
では情報を精査した1〜4までの情報で、さらに優先度を意識しながら構成を整理してみます。

かなりスッキリしましたね。ユーザーに届けたい情報が整理されて伝えたい情報はしっかりと目に入ってくるようになりました。
要素を洗い出し、優先度をつける。その上でどのような配列にすればよりメリットが伝わりやすいかを考えてパワーポイントなどを活用してレイアウトを構成する。これが構成となり、デザイナーにこの要素を渡すことで、どの情報をどの程度目立たせる事が求められているのが伝わるのです。
補足ですが、最近のバナーでは「詳しくはこちら>」と言った誘導にボタンのようなあしらいや、矢印をつけると媒体の審査に引っかかって配信できないケースが増えていますので今回はそのような誘導テキストは記載していません。
どうしても誘導をつけたい場合は媒体の規約を確認してからつけるようにしましょう。
デザイン
構成まで出来上がったらあとはデザインですが、デザインはただ単に装飾を施すだけではありません。真っ先に目に入る情報は何か、次にどこに視線を誘導するかなどを考える必要がありますが、これはデザイナーに任せて良いでしょう。
大切なのはどのようなイメージのバナーにしたいのかを明確に伝えることが重要ですが、デザインのイメージを言語化するのはとても大変です。
そんなときは他社や他社商品・サービスのバナーイメージを構成と一緒にわたすのが簡単でわかりやすい方法になります。バナーの色味やフォントのテイストなどを参考サイトからもってきて一緒にわたす事をおすすめします。
以下にバナーの参考になるサイトをリンクしますので是非参考になさってください。
バナーを作る際の4つの注意点
改めてバナーを作る際の注意点を整理していきましょう。
要素を絞る
要素は一旦全部洗い出した上で目的と照らし合わせて絞り込みましょう。
数に制限はありませんが、バナーは限られたサイズがあります。文字量なども考慮しながらパワーポイント上で構成イメージを整理するとわかりやすいかもしれません。
素材の選び方
伝えたい情報が適切に伝わるかどうかが一番のポイントです。例えば細かいイラストがたくさん並んで文字が目に入ってこないような素材であればNGですし、伝えたいイメージと正反対のイメージ素材もNGです。
うるおいを伝えるバナーに水の波紋のようなイメージが多いように、その素材が持つイメージが本当にその商品・サービスの魅力を伝える役割を担えているかが重要です。
人の目線を意識したレイアウト
例えば人の視線は左上を起点として起点→右→左下→左と、Z状に動くと言われていますが、人物写真は文字よりも先に目に入ると言われています。
まず最初に写真などの素材で視線を惹きつけたあと、次に目立つ文字はユーザーに取ってメリットがある情報になっているでしょうか?
人間工学に基づいて…というと難しいですが、バナーが表示された際に真っ先に目に入る情報、そこから次の情報にはスムーズに視線誘導されているかなどの観点でレイアウトすることが必要です。
これはずっと一人でPCに向かって作業しているとどんどんわからなくなってしまうと思いますので、是非他の人にも意見をもらいながらレイアウトを整理してみてください。
デザインは装飾ではなく計算
デザイン=装飾と捉える人が多いですが、デザインは単なる装飾だけではありません。前段でもお伝えしましたが、人は人物写真があると無意識に視線をそこに引っ張られる事があります。また、赤い色は「注意」を促す色だったり、静寂や落ち着きを表すのは青色になります。
また、食べ物や食材の素材を使う場合、青いカラーはNGです。なぜなら青い色は食欲を減退させるカラーだからです。
このように、デザインは単にバナーを飾るだけでなく商品・サービスの魅力を適切に伝えるために計算をすることを指します。
デザインには専門知識が必要になりますので、デザイナーとよく相談しながらバナー制作を進める事をおすすめします。
バナー制作に困ったらデジタルトレンズにご相談ください。
ここまでバナーの作り方をご紹介してきましたが、バナー制作は実はとても奥が深く、なかなか思うように効果の出るバナーというのは作る事が難しいです。
さらに、広告バナーはこちらが伝えたい事だけでなくユーザーに取って必要な情報かどうかはもちろん、どの配信面に表示されているかという情報も必要になります。
デジタルトレンズでは、お客様の目的はもちろん、広告媒体の特性なども踏まえて適切なサイズ・要素・デザインをご提案しております。
バナー広告で成果が出ない、SNSに投稿しているバナーのクリック数を改善したいなどさまざまなお悩みを無料でご相談いただけますので、是非お問い合わせください。
デジタルトレンズへお気軽にご相談下さい。