SEO対策の画像で検索順位を上げる方法|OK・NGパターンの例も解説

SEO対策の一環で設定する画像は、ユーザーの離脱率やCVRを左右する要素の1つです。そのため、慎重かつハイクオリティな画像設定が求められます。
本記事では、SEO対策に有利な画像の作り方を紹介します。画像を工夫するメリットやよくある失敗もあわせて解説するので、効果的なSEO対策を施したい方はぜひ参考にしてみてください。

目次
SEO対策に有利な画像を作る9つのコツ
SEO対策として画像を挿入する際は、次の9つを意識しましょう。
- alt属性(代替テキスト)を設定する
- 関連性の高いテキストを画像の上に配置する
- ファイル名は画像の内容に合ったものにする
- 軽量化する
- 【WordPressの場合】プラグインを入れる
- ソースで表示サイズを指定する
- モバイル向けに調整する
- 高画質の写真を採用する
- オリジナルの画像を挿入する
それぞれ以下の3つに大別しながら、OK・NGパターンとともに詳しく解説します。
- 画像に添えるテキスト
- 画像のサイズ
- 画像の内容
画像に添えるテキスト
SEO対策の画像に添えるテキストで注意したいのは、次の3点です。
- alt属性
- 配置
- ファイル名
それぞれ詳しく見ていきましょう。
①alt属性(代替テキスト)を設定する
| OK | NG |
|---|---|
| ・画像の内容がわかる文字列を設定している | ・設定なし
・画像の内容を想起しにくい文字列を設定している |
alt属性とは別名「代替テキスト」であり、画像が表示されなかったとき、かわりに表示される文字列を指します。alt属性の設定はユーザーにとって親切なのはもちろん、Googleのクローラーも画像の内容を理解しやすいため、SEO対策の1つとして有効です。
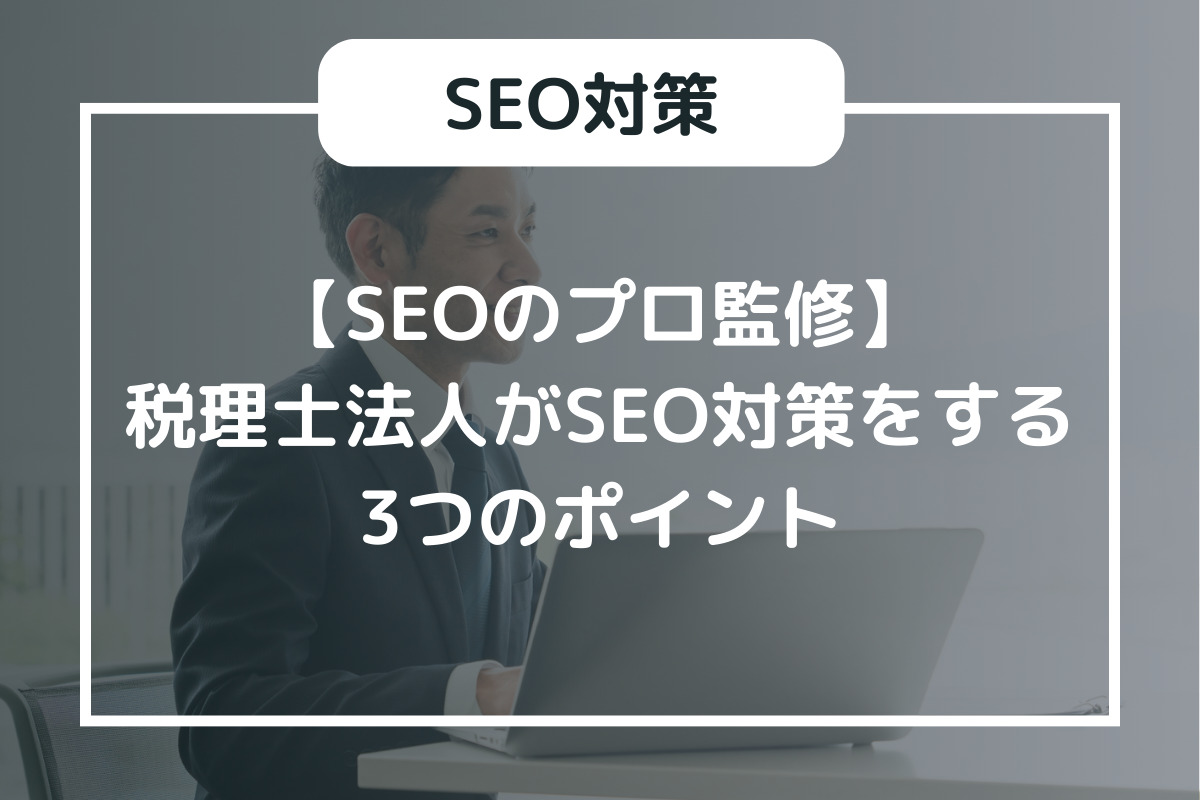
例えば、次のような画像を挿入したとしましょう。

上記のような画像のalt属性を設定する場合、考えられる文字列のパターンは次のようなものが挙げられます。
- ×「パソコン 男性 ノート」
- ○「パソコンを見ながらメモを取っている男性」
1つ目にくらべ、2つ目の文字列は「誰が何をしているか」というイメージがわきやすいでしょう。このようにalt属があれば、たとえ画像が表示されなくてもユーザーのコンテンツ理解を促せるため、SEO対策として有効です。
②関連性の高いテキストを画像の上に配置する
| OK | NG |
|---|---|
| ・直近にあるテキストの理解を促すように、画像を配置する
・説明テキスト→画像の順に配置する |
・テキストと関連性が低い場所に画像を配置する
・画像→説明テキストの順に配置する |
文章を補完してユーザーのコンテンツ理解を促す場合は、関連性の高いテキストの近くに配置しましょう。理想的なのは、説明テキストの直下に画像を挿入する形です。言語情報で概要を把握したのちに視覚的な情報を得ることで、段階的に理解を深められます。
逆に画像が先に配置されると、「何の画像だろうか」「どのような話が次に来るのか」とユーザーは疑問や不安を抱きかねません。SEO対策によって満足度の高い記事に仕上げるためにも、ユーザーがスムーズに読み進められるような形を追求しましょう。
③ファイル名は画像の内容に合ったものにする
| OK | NG |
|---|---|
| ・画像の内容をイメージできるファイル名になっている | ・デフォルトのファイル名になっている(数列のみ、ランダムなアルファベットなど) |
画像のファイル名は記事を閲覧する際には表面化しませんが、実はSEO対策においては意外と重要な要素です。その理由は、クローラーが画像を判別する際にファイル名を参考にしている点にあります。
例えば、ビジネスマンが歩いている画像を挿入したとしましょう。この場合はクローラーが理解できるよう、「business-person-walking.jpg」といったファイル名が理想的です。
逆に「IMG00001.jpg」のような、デフォルト設定のファイル名はクローラーが画像の内容を理解できず、SEO対策として有効ではありません。
画像を挿入する際はファイル名にも配慮し、クローラビリティを上げましょう。
画像のサイズ
SEO対策として画像のサイズを調整する際に意識したいのは、次の4点です。
- 軽量化
- プラグインの利用
- サイズの指定
- モバイルフレンドリー
それぞれ詳しく見ていきましょう。
①軽量化する
| OK | NG |
|---|---|
| ・ツールなどを活用して軽量化し、ページの読み込み速度を上げている | ・原寸のまま掲載している
・解像度が高い印刷用の画像を流用している |
画像サイズの軽量化は、ページの読み込み速度を上げるうえで非常に重要な要素です。実際、Googleはページの表示速度と直帰率には強い相関関係があると公表しています。具体的には、表示速度が1〜3秒落ちただけでも直帰率は32%にもなるとのことです。
参照:Think with Google| Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
画像の軽量化は、サイトやツールの利用で簡単にできます。例えば、TinyPNGはjpgやpngなどのファイル形式を維持したまま、軽量化することが可能です。
また、最近では画像の圧縮率が高く、高速の表示を実現するWebp(ウェブピー)というファイル形式も増えてきています。古いブラウザでは表示できない形式ですが、Googleが推奨していることもあり、今後スタンダードになる可能性は大きいでしょう。
WebpもSyncerといった変換ツールを利用して簡単に変換できるため、画像の軽量化を進めたい方はぜひ利用してみてください。
②【WordPressの場合】プラグインを入れる
| OK(推奨) | NG |
|---|---|
| ・画像を最適化するプラグインを取り入れている | — |
WordPressでは下記に挙げるように、画像の容量を最適化し読み込み速度を上げるプラグインも開発されています。
自社のWebサイトでWordPressを利用している場合は、上記のようなプラグインで効率的に画像をリサイズしてSEO対策に役立てましょう。
③ソースで表示サイズを指定する
| OK | NG |
|---|---|
| ・ソースでサイズを指定しており、ページの読み込み途中でもレイアウトのズレがない | ・サイズ指定がないために、ページの読み込みが進むたびにレイアウトが崩れる(後続する要素の位置がズレる) |
ソースで画像の表示サイズに指定がない場合、レイアウトが崩れてGoogleからのCLS評価が下がります。CLS(Cumulative Layout Shift:累積レイアウトシフト)とは、読み込みから表示までの間に生じたレイアウトのズレを見る指標です。
例えば、記事を読んでいる途中でコンテンツの位置が移動すると、ユーザーは混乱します。クリックやタップをするつもりがないにもかかわらず、ズレてきた広告やボタンを押してしまうケースもあるでしょう。
このようにユーザーが使いにくさを感じる、つまりUXが低いページはCLS評価が下がり、SEOに不利です。画像を挿入する際はあらかじめサイズを指定し、設定したとおりに表示されるかもあわせて確認しましょう。
④モバイル向けに調整する
| OK | NG |
|---|---|
| ・表示速度の遅れが少ない
・レイアウトの崩れがない |
・ページがパソコンにのみ適応しており、スマホで表示すると閲覧/操作しにくい |
モバイルフレンドリーの質も検索順位に反映されるため、SEO対策として画像を活用する際はスマホ表示にも対応した設定が必要です。前述した表示速度やレイアウトがスマホ表示でも問題がないか、モバイルフレンドリーテストを実施しながら確認しましょう。
また、表示デバイスに合わせて自動的に画像サイズなどを調整する、レスポンシブデザインの適用も有効です。WebエンジニアやWebデザイナーと協力し、スマホ表示も最適化していきましょう。
画像の内容
SEO対策として画像の内容を調整する際に意識したいのは、次の2点です。
- 画質
- 独自性
それぞれ詳しく見ていきましょう。
①高画質の写真を採用する
| OK | NG |
|---|---|
| ・色や形が鮮明でわかりやすい | ・全体的にぼやけている
・色が不鮮明、あるいは実物と大きく異なる |
コンテンツの質を上げるためには、挿入する写真も高画質である必要があります。低画質の画像だと描かれたものがわかりにくく、ユーザーの離脱につながりかねません。特に、もともとサイズが小さい画像を拡大して挿入すると、ぼやけてしまいます。
このような事態を避けるためにも、自社で写真を撮影する場合は高品質のカメラを使用し、加工アプリやツールで色彩調整などを行いましょう。
また、フリーサイトの画像を利用する場合は一旦大きめのサイズをダウンロードし、前述の方法で軽量化するのも1つの方法です。
②オリジナルの画像を挿入する
| OK | NG |
|---|---|
| ・独自に作成した画像を挿入している
・競合他社がまねしたくなるほど、高品質のオリジナル画像になっている |
・フリー画像を頻回に利用している |
SEO対策で重視される基準に、独自性(オリジナリティ)があります。それは画像も同様であり、よくあるフリー画像だけでは「独自性が低い」としてSEOが弱くなりがちです。
そのため、画像を挿入する際は適宜オリジナルのものを利用し、他社との差別化を図りましょう。
特に、記事の構成が一目でわかる画像をファーストビューや各見出しの導入に挿入すると、ユーザーのコンテンツ理解をより一層深めます。理想的なのは、時間がないユーザーでもその画像を見ただけでニーズが満たされるような形です。
また、インパクトがある、あるいはわかりやすさが際立つ画像はSNSでも目に留まりやすくなります。SEO対策とSNSの効果的な連携方法を知りたい方は、こちらの記事もあわせてチェックしてみてください。
SEO対策の画像でよくある2つの失敗
SEO対策で画像を挿入する際に、よくやってしまう失敗が次の2つです。
- alt属性にキーワードを詰め込む
- ユーザーの理解を深めない画像を挿入する
それぞれ詳しく見ていきましょう。
alt属性にキーワードを詰め込む
alt属性には、画像にかわって表示する文字列を挿入します。しかし、キーワードを詰め込むと、不自然なキーワードの繰り返しとしてペナルティを受ける可能性が少なくありません。
alt属性を設定する際は、画像の内容をユーザーがイメージできる最低限の文字列を記載しましょう。
ユーザーの理解を深めない画像を挿入する
SEO対策を優先するあまり、ユーザーの理解を深めない不要な画像を挿入すると、逆に検索順位を落とす可能性が高まります。
また、記事の内容によっては図解が適さない場合もあるでしょう。画像の挿入可否や内容は、競合の記事を分析したうえで検討することをおすすめします。SEO対策における競合調査の進め方を知りたい方は、こちらの記事もぜひ参考にしてみてください。
SEO対策で画像を工夫するメリット
最後に、SEO対策で画像を工夫するメリットを2つ紹介します。
- ユーザーファーストを追求できる
- クローラーがページの構造を認識しやすくなる
それぞれ詳しく見ていきましょう。
ユーザーファーストを追求できる
画像による視覚的な情報の増加は、ユーザーのコンテンツ理解を促します。ユーザーファーストで満足度が高い記事はSEOにも好影響を与え、検索順位の上昇が期待できます。
また、アイキャッチや図解のデザインを統一すると、「あの企業だ」とユーザーの想起を促しブランドイメージの構築にもつながります。画像の工夫はユーザーに親切なだけでなく、企業のメリットにもなるといえるでしょう。
クローラーがページの構造を認識しやすくなる
SEO対策では、クローラーにページをいかに認識・評価してもらうかが大切です。画像の工夫はクローラーの理解度を促すため、結果的に評価が高まり、自然検索での順位向上が期待できます。
なお、クローラーの巡回状況については、Googleサーチコンソールなどによる効果測定が必要です。SEO対策における効果測定について詳しく知りたい方は、こちらの記事もあわせてチェックしてみてください。
SEO対策では画像の工夫も大切!
SEO対策の成果を上げるためには、ユーザビリティとクローラビリティに配慮した画像の工夫も必要です。
特に、ユーザーの見やすさ・使いやすさはGoogleの評価に大きく影響します。自社サイトのSEO対策を進める際は、画像のサイズや品質などにも気を配りましょう。
なお、当社ではSEO対策やメディア運営をサポートするサービスを展開しています。「SEO対策の成果が感じられない」「SEO対策に割くリソースがない」などのお悩みがある方は、ぜひお気軽にご相談ください。
デジタルトレンズへお気軽にご相談下さい。
【SEOを始めたい方必見!】コンテンツマーケティングで効果を出す5つのポイント

コンテンツマーケティングをこれから始める企業様に向けて、コンテンツマーケティングの基本とメリット、成功させるポイントについてまとめました。
今すぐ資料を無料ダウンロード